状态按钮
介绍
状态按钮(State Button)是一个按钮类的高阶组件,可提供1至N种状态。
有一种常见的情况,就是一个按钮会有多种状态。每次点击时,它会循环地从一种状态切换到另一种状态。例如,一台空调有一个控制风量的按钮,风量设置有:低 -> 中 -> 高 -> 自动 -> 低 -> ..... 对于每种状态,它都有不同的图片和标签。如果不编写一堆的自定义代码,仅使用像 “按钮(Button)” 或 “图像按钮(Image Button)” 这样的常规 LVGL 小部件是无法实现的。
状态按钮 就是为解决这个问题而设计的。你可以配置该按钮的状态,并且对于每种状态,你都可以相应地配置图片和标签。当状态发生变化时,所配置的图片和标签会同步改变。
状态按钮 包含以下被包裹的小部件:
- 容器(x1):为高阶组件(HoC)提供背景
- 图像(x3):为各种状态提供图像
- 标签(x3):为各种状态提供标签
- 按钮(x1):提供交互行为,默认是透明的
状态按钮 具有以下属性:
-
状态(States)
配置高阶组件拥有多少种状态,并且每种状态有:
- 最多 3 张可配置的图片
- 最多 3 张可配置的标签
-
当前状态(Current state)
高阶组件的当前状态,你可以更改它以查�看高阶组件是如何变化的。
编辑状态按钮
默认情况下,状态按钮 会显示一张图片和一个标签。如果你想显示更多的图片和标签,可以右键单击高阶组件并选择 “编辑”,进入高阶组件编辑器来更改默认配置。
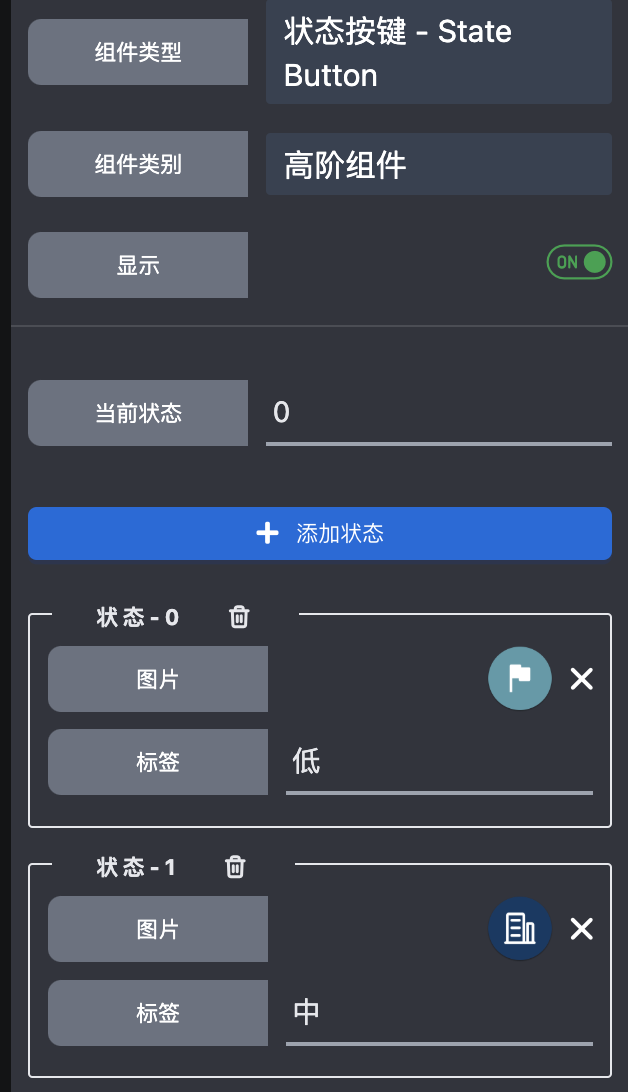
默认配置下的 状态按钮 如下图所示:

其设置如下图所示:

很可能你不会按照上面展示的那样来放置图片和标签。没关系,只需右键单击并进行更改就行。

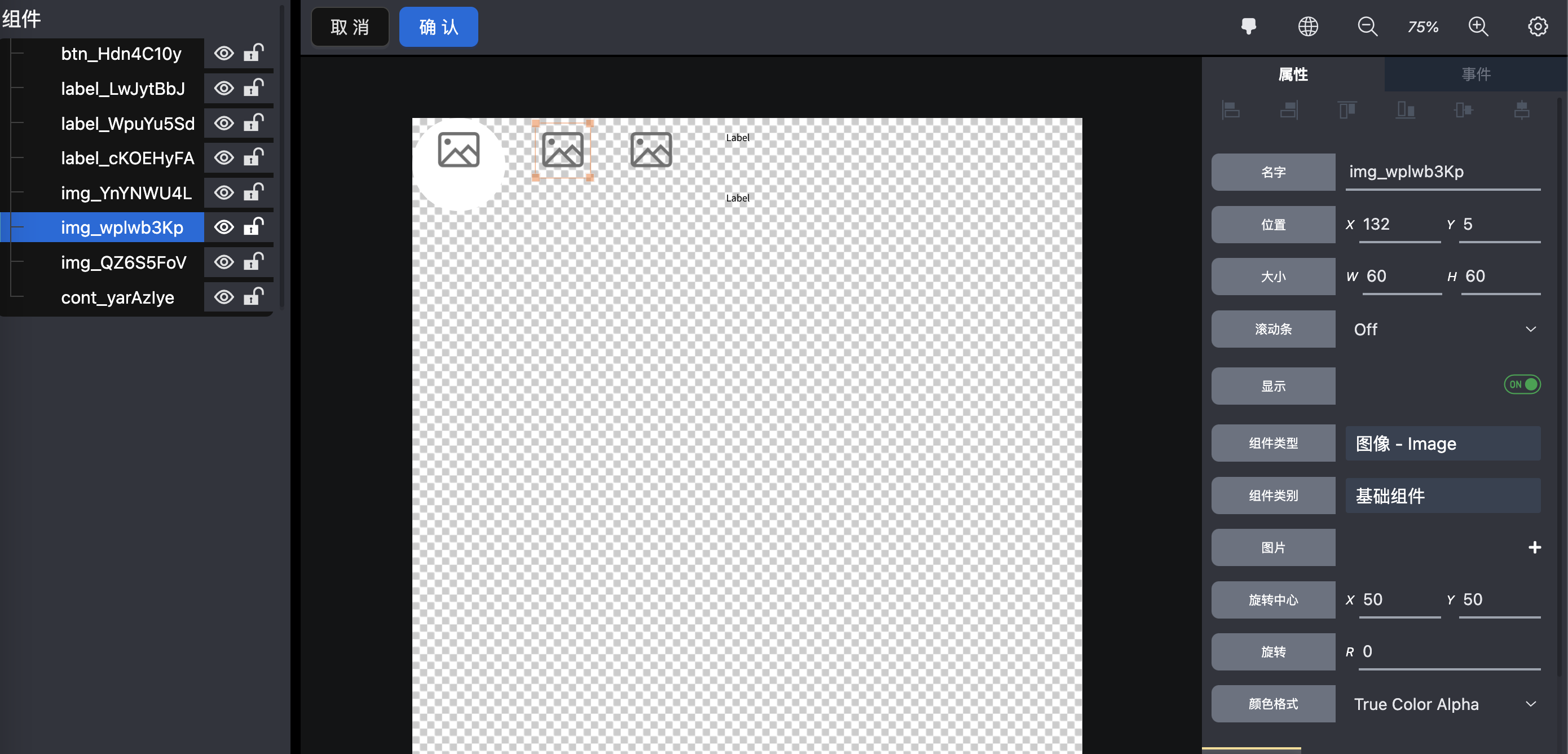
在高阶组件编辑器中,你可以像更改常规小部件一样更改被包裹小部件的属性和样式。
对于那些你不需要的小部件,你可以将它们 “隐藏”。或者,你也可以 “取消隐藏” 那些默认隐藏的小部件,以便能够显示更多的图片和标签。
如果小部件被隐藏了,它将不会参与代码生成和构建过程,就好像它们不存在一样。
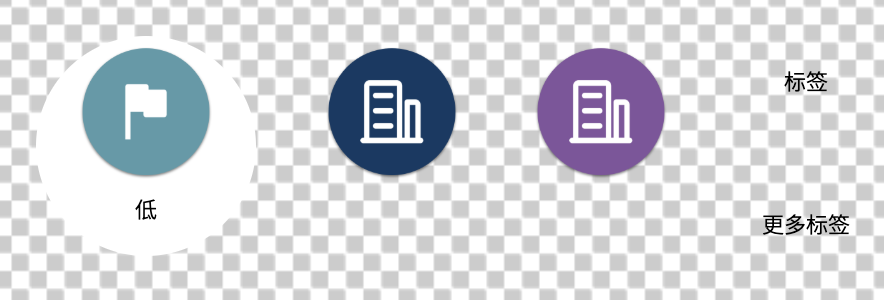
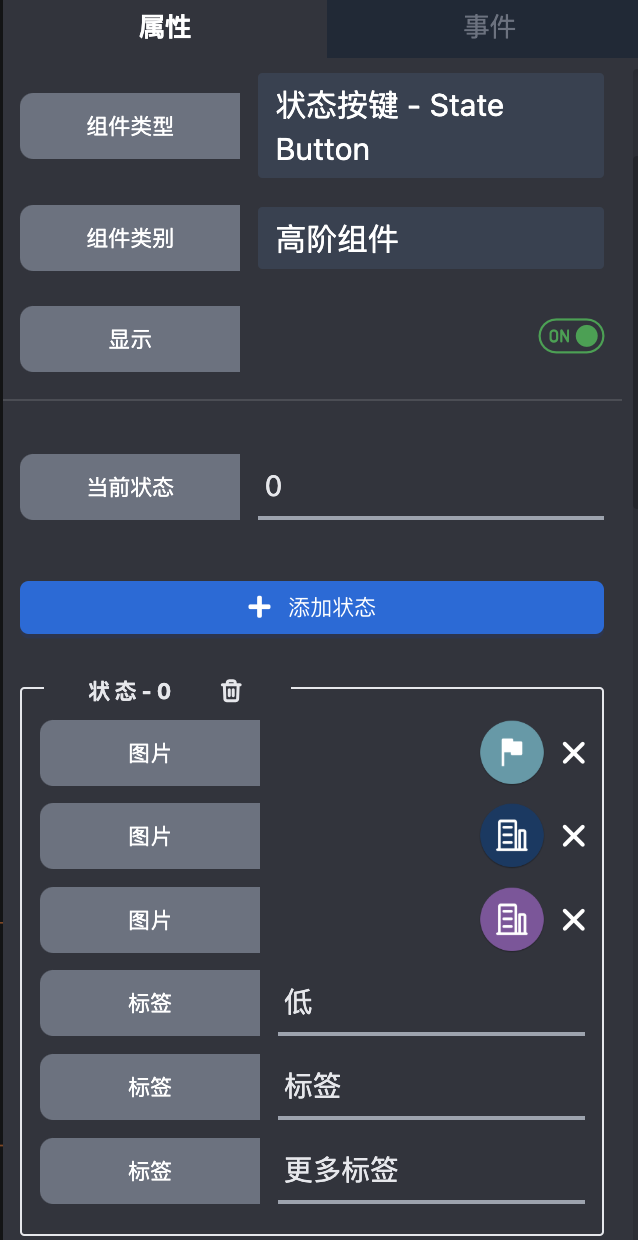
所有小部件都取消隐藏后的 状态按钮 如下图所示:

其设置如下图所示:

如果你更喜欢带圆角的方形外观,只需右键单击该组件并选择 “编辑” 来进行更改。就像这样:

嗯,我知道它看起来很丑,但你肯定能做得更好。现在该你大展身手了。
一旦你设计好了自己的 “状态按钮”,你可以右键单击它将其保存为一个 “模板组件”,以便在你的项目中重复使用。